I tweeted this the other day because someone asked about it on Slack: https://twitter.com/jusrin00/status/1092071407356387328
If you have a project that imports from output (generated by building your project e.g. pulp build), then you can also get sourcemaps fairly automatically if you run the sourcemaps codegen, e.g. pulp build -- -g sourcemaps.
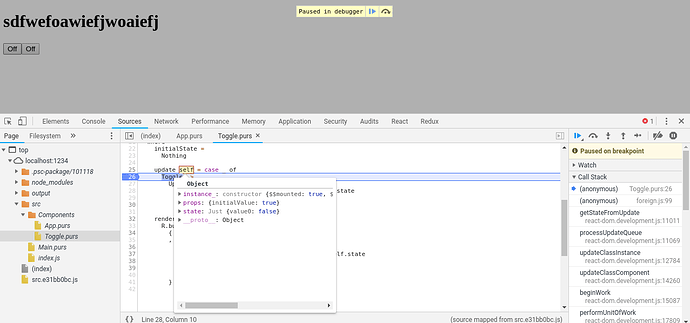
If nothing else is mangling sourcemaps in your application, then tools like Parcel should be able to hook up the sourcemaps and make them available for you:
I’m not entirely sure how one should do this with webpack and how it can be correctly done with node inspector, so any examples would also be nice to have available.
The project I used for my example is here: https://github.com/justinwoo/spacchetti-react-basic-starter